

Figmaがプロダクト開発プラットフォームへ進化!新機能「Figma AI」や「Dev Mode」を発表
デザインツールから「プロダクト開発プラットフォーム」へ - Figmaが新たな機能を発表
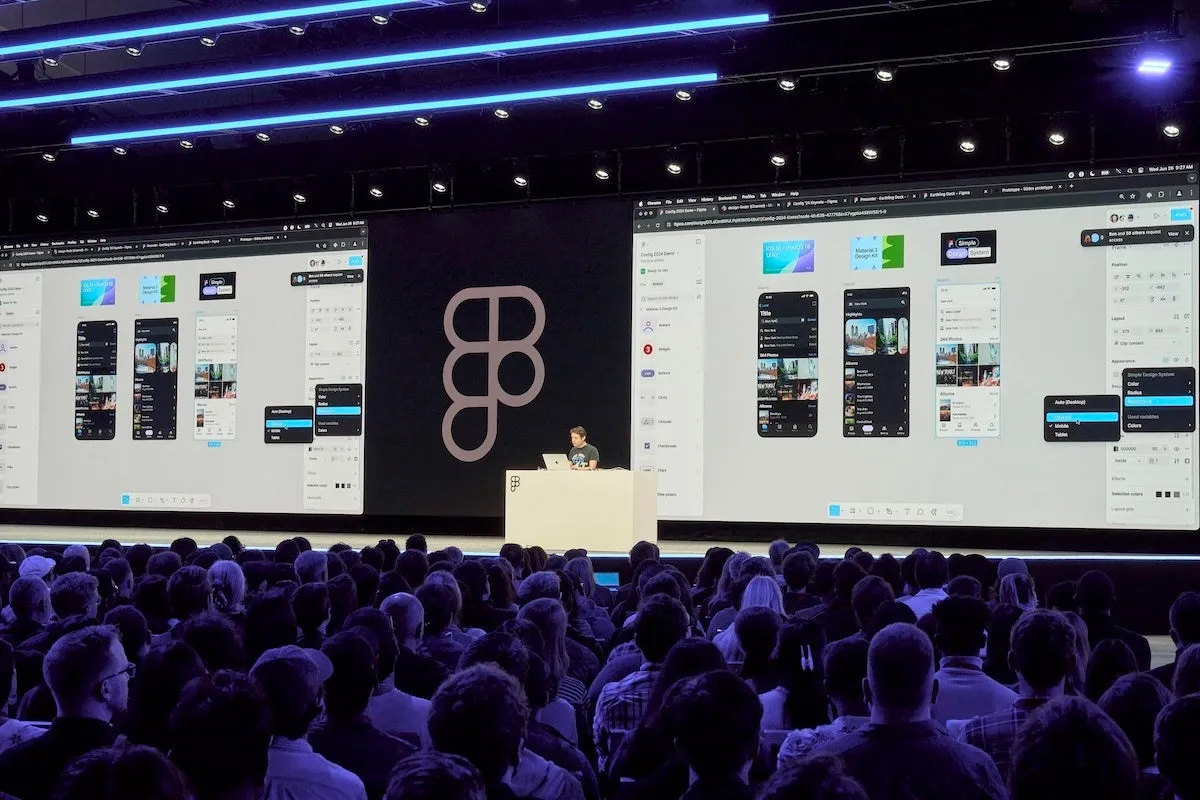
2024年6月26日、サンフランシスコで開催された「Config 2024」にて、デザインツールとして人気の「Figma」が、プロダクト開発をさらに効率化する新機能を発表しました。今回の発表では、AIを活用したデザイン生成ツール「Figma AI」、開発者向けのワークスペース「Dev Mode」の進化、そしてプレゼン機能と一体化した「Figma Slides」が登場しました。さらに、Figmaのデザインワークスペースも、よりモダンで親しみやすいUIへとアップデートされました。
Figmaの共同創業者兼CEOであるDylan Field氏は、「AI技術の発展により、ソフトウェアの開発や再構築が容易になり、プロダクトの設計と構築は、多くの人にとって身近なものとなっています。Figmaは、デザイナーの創造性をさらに高めるAIツールや、デザインと開発をシームレスにつなぐ開発者ツールを提供することで、アイデアの構想段階からプロダクト完成まで、チーム全体が連携して作業を進められる環境を実現したいと考えています。」と述べています。
デザインツールから「プロダクト開発プラットフォーム」へ
2012年にプロダクトデザインツールとして誕生したFigmaは、ユーザーの3分の2がデザイナーではないという事実からもわかるように、プロダクト開発に関わるより多くの人々にサービスを提供できるよう進化を続けてきました。2021年には、チームでのブレインストーミングを支援するオンラインホワイトボード「FigJam」を発表し、2023年には、デザイナーと開発者が共同でデザインをコードに変換できる専用ワークスペース「Dev Mode」を導入しました。
現在、FigmaはGoogleやフォルクスワーゲンなど、さまざまな業界や地域の組織で、ソフトウェアやデジタル製品の開発に活用されています。今回の新機能とUIのアップデートは、Figmaが単なるデザインツールから「プロダクト開発プラットフォーム」へと進化していることを示すものです。
新しい機能 / UI
Figma AI
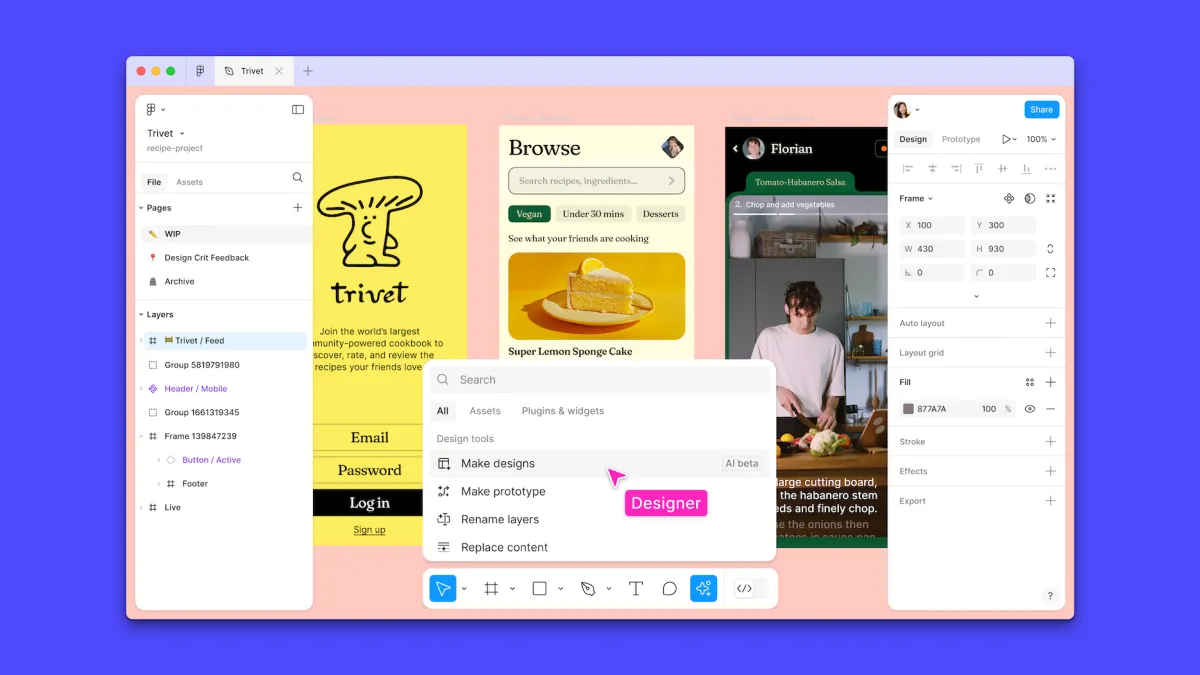
Figmaのデザインツールに初めて搭載されたネイティブAI機能である「Figma AI」は、デザイナーのワークフローを加速させ、プロのデザイナーの技術を向上させることを目的としています。簡単なプロンプトでデザインの下書きを生成できるため、デザイナーは自身のビジョンをさまざまな方法で素早く検討することができます。また、テキストや画像の書き換え、編集、置き換えなどの機能も備えており、デザインをさらに洗練させることが可能です。AIを活用したプロトタイピング、レイヤー構成、ビジュアル検索により、迅速なプロトタイプ作成と改善作業を支援します。
Figma AI の主な機能
デザインの作成: テキストプロンプトから、さまざまなスタイルやレイアウトを備えたモバイルおよびWebのUIモックアップを作成できます。
ビジュアル検索: フレーム、画像、スクリーンショットを使用してチームの作業を検索し、目的のデザインを見つけたり、似たような問題を解決したチームメイトからのヒントを得たりできます。
レイヤーの名前付け: ワンクリックでファイル内のすべてのレイヤーの名前を適切に変更し、整理できます。
AIを活用したプロトタイプ: 手作業不要で静止画やデザイン画のモックアップを、動作するプロトタイプに組み込むことができます。
面倒なタスクを自動化するアクション: AIアクションを使用することで、リアルな表現のテキスト追加、翻訳、トーン調整、画像作成、背景画像の削除などをすべてFigma上で実行できます。
Figma AIは、2024年6月26日に限定ベータ版として公開予定です。ユーザーは、製品内の待機リストに登録することで、限定ベータ版の利用をリクエストできます。
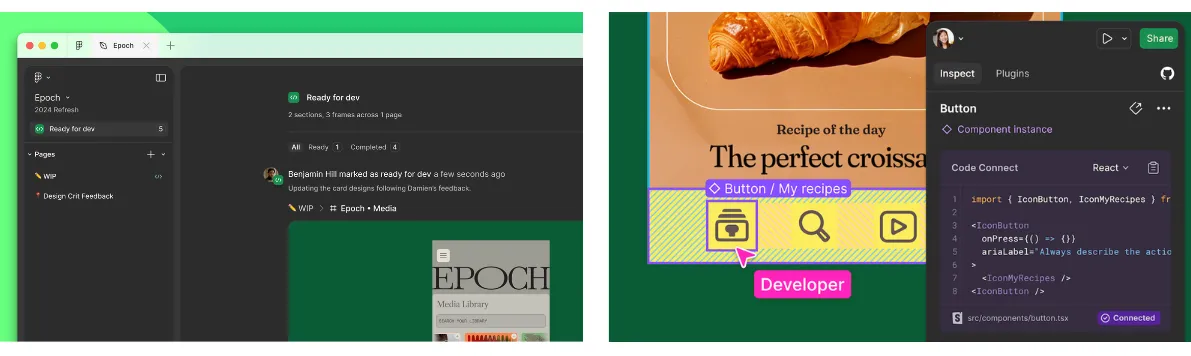
Dev Mode(開発者ツール)の新機能
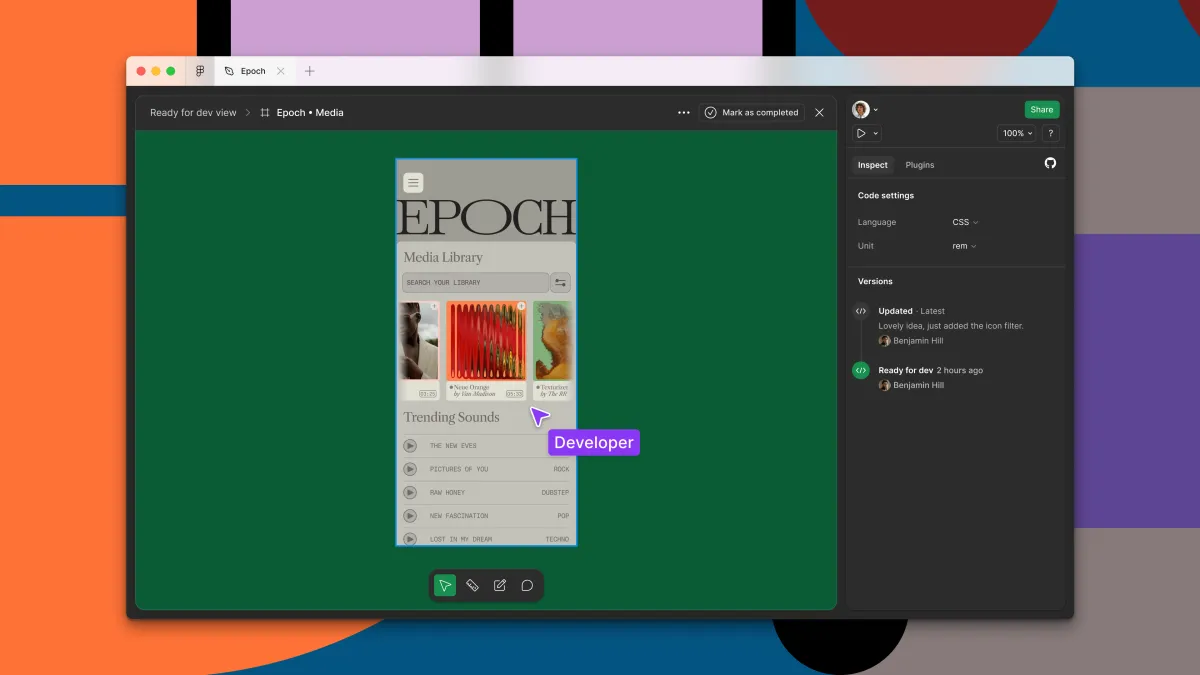
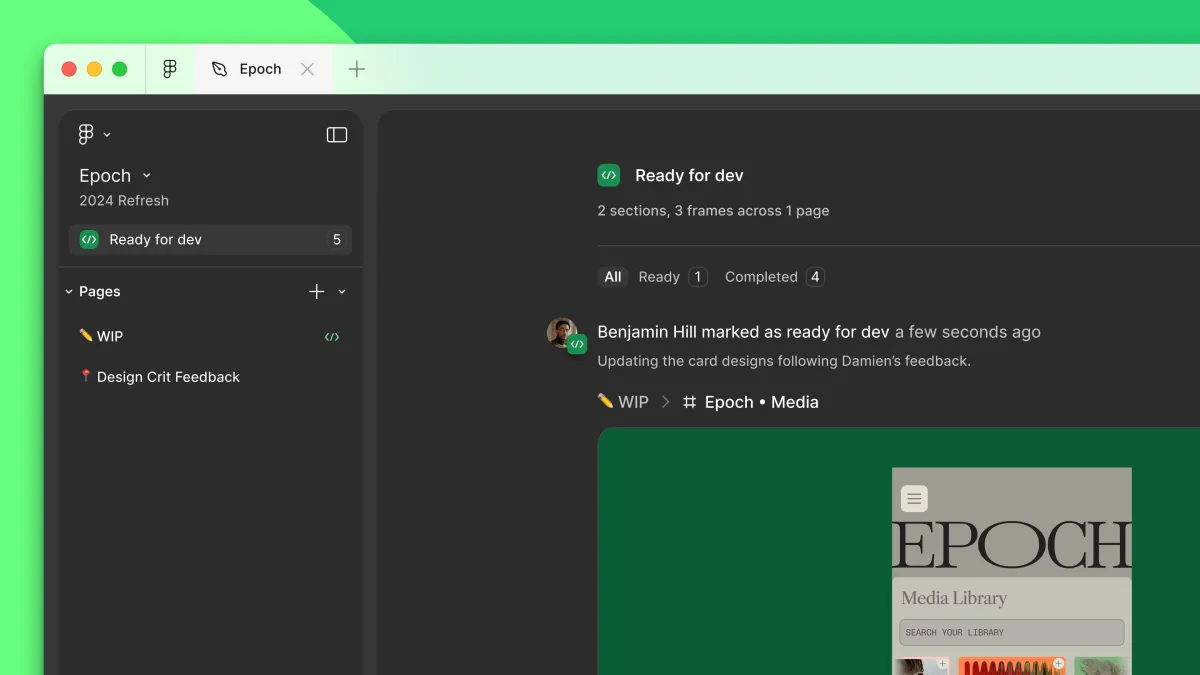
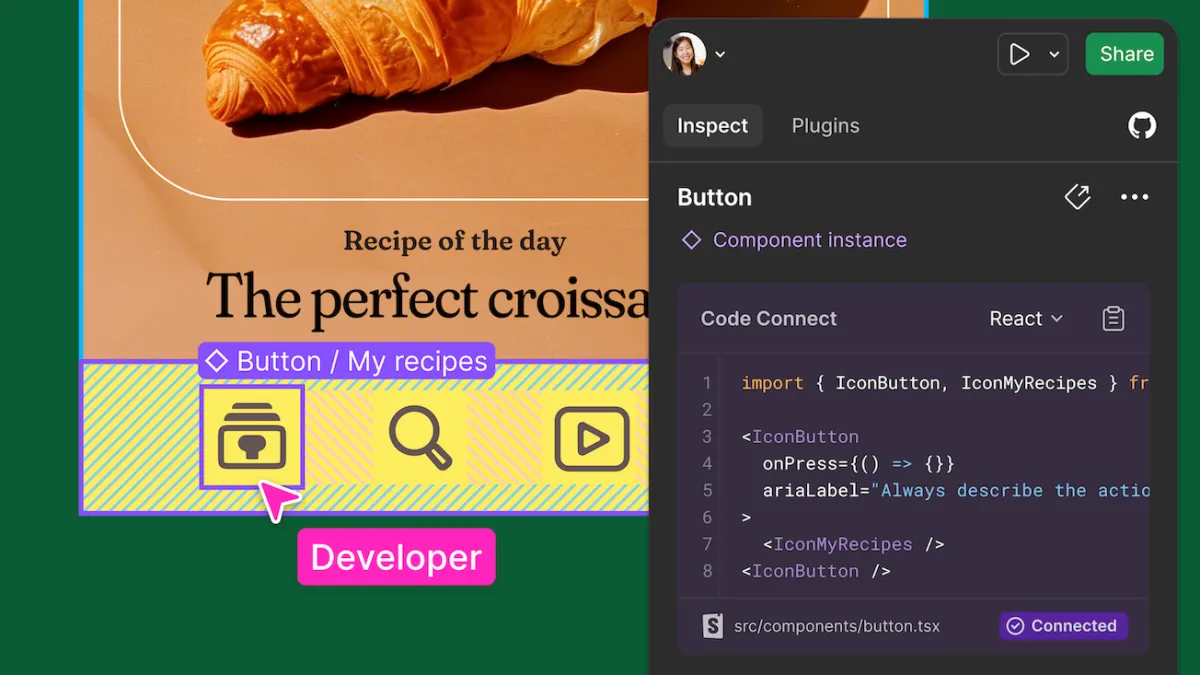
Dev Modeは、開発者がデザインをより効率的にコードに変換できるFigma内のワークスペースとして、Config 2023で発表されました。2024年には、デザインをコードに近づけ、デザインと開発のワークフローをより明確にする新機能が搭載され、さらに進化しています。Code Connectは、デザインシステムやサポートされているUIキットからコードをリンクし、開発者が効率的にデザインをコードに変換できるようにします。
Dev Mode の新機能の特徴
ワークフローの改善: デザインステータスを改善した新しい「開発完了ビュー」、変更を常に通知する通知機能、検査のための「フォーカスビュー」が搭載されます。
Code Connect: 自動生成されたコードではなく、デザインシステムまたはサポートされているUIキットのコンポーネントコードを表示し、一貫性とスピードを維持しながら、適切なコードを実装できます。
これらの機能は、2024年6月26日に提供開始予定です。
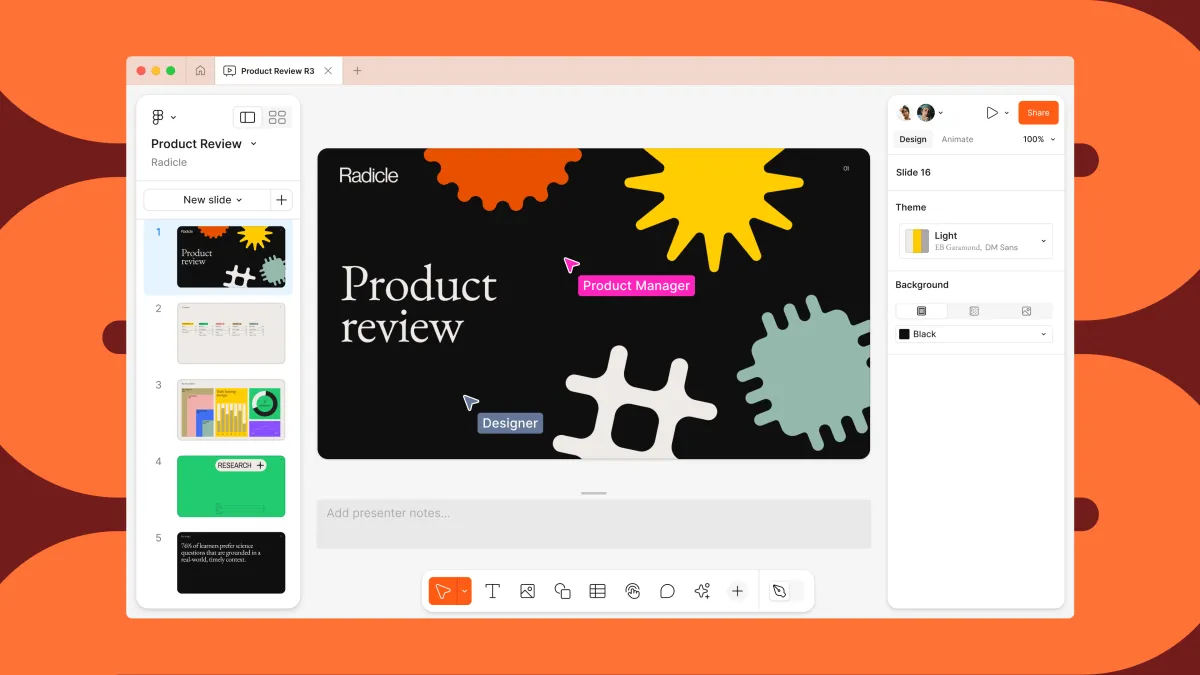
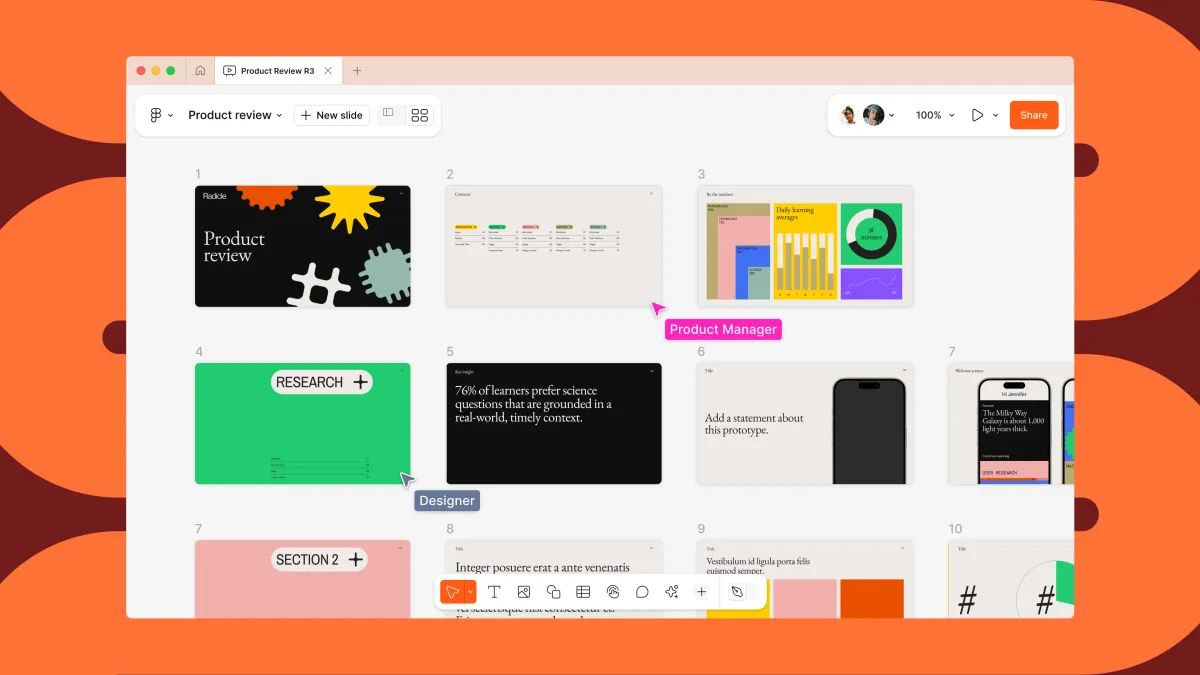
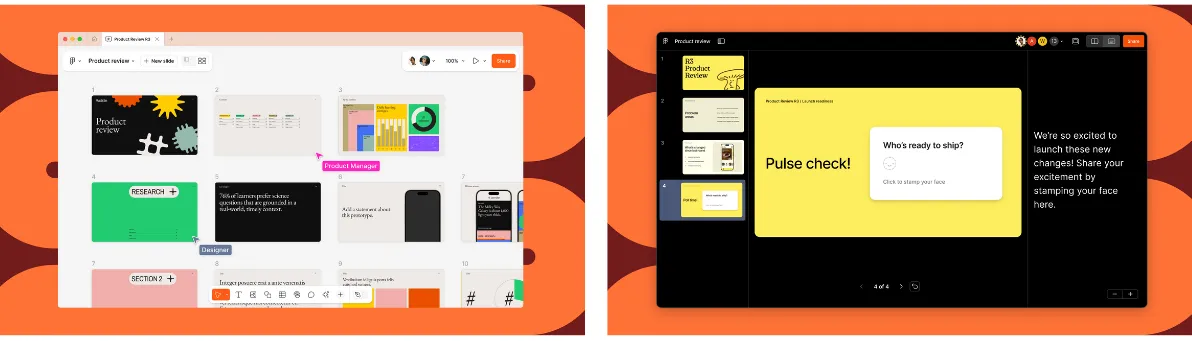
Figma Slides
Figma Slidesは、プロのデザイナーとコラボレーター向けの新製品であり、ブランドに合わせたプレゼンテーションを作成し、提供することで、一体感を生み出します。Figmaのデザイン能力とコラボレーション型のプレゼンテーションツールを1つにしたことで、心を打つストーリーテリングを実現し、チームやオーディエンスのエンゲージメントを高めます。
Figma Slides の特徴
スキルレベルによらずデザインが可能: デザイナーとそのコラボレーター向けに、Figmaのパワーと精度を使いやすいスライド機能に融合させました。複雑な操作なしでFigmaのデザインとプロトタイプを取り入れたり、ビジネスで事前に作成したすべてのデザインスタイルとカスタマイズテンプレートを活用することが可能です。
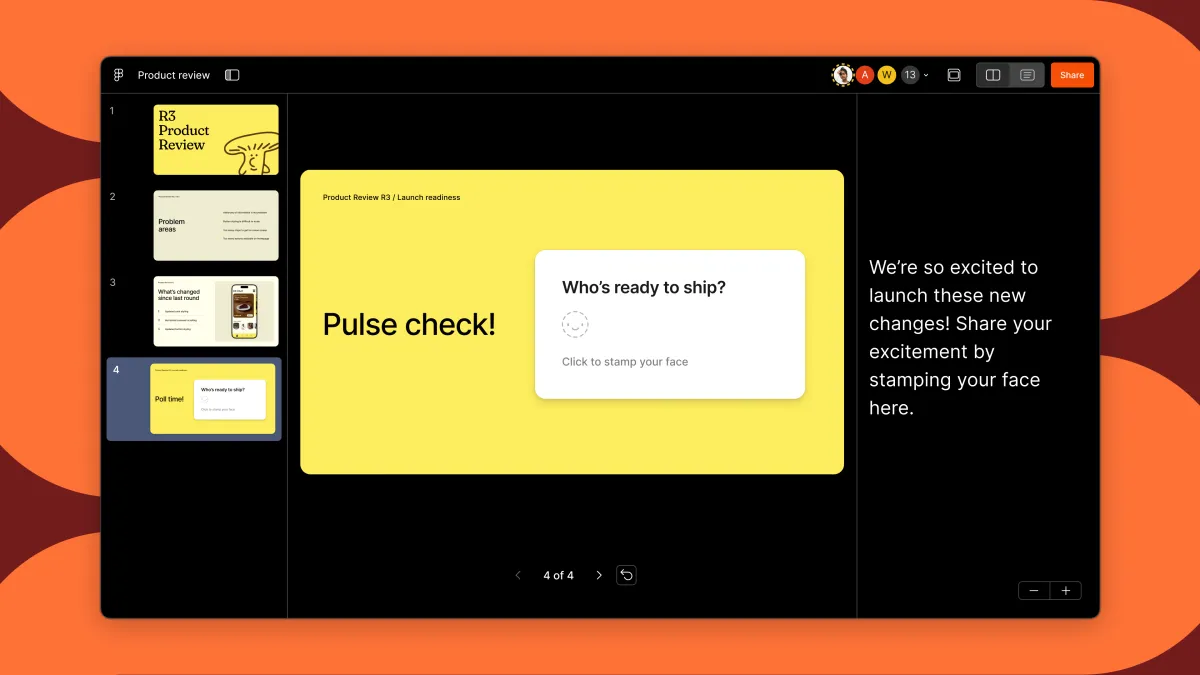
作成、プレゼンを共同編集: コメント、チャット、オーディオ、グリッド、共同プレゼンテーション用のコントロールなど、Figmaの使い慣れたコラボレーション機能を使って、スムーズなプレゼンテーションを作成できます。
AIのアシスト: 文書のトーン調整、テキストのリライトや要約、画像の生成と編集をすべてFigma上で行うことができます。
一方通行のプレゼンテーションを双方向のディスカッションに: オーディエンスの関心を引きつけ、フィードバックや質問をあらゆる場所で収集することで、もっとインタラクティブに仕事を前進させることができます。
Figma Slidesは、2024年6月26日にオープンベータとしてリリース予定です。
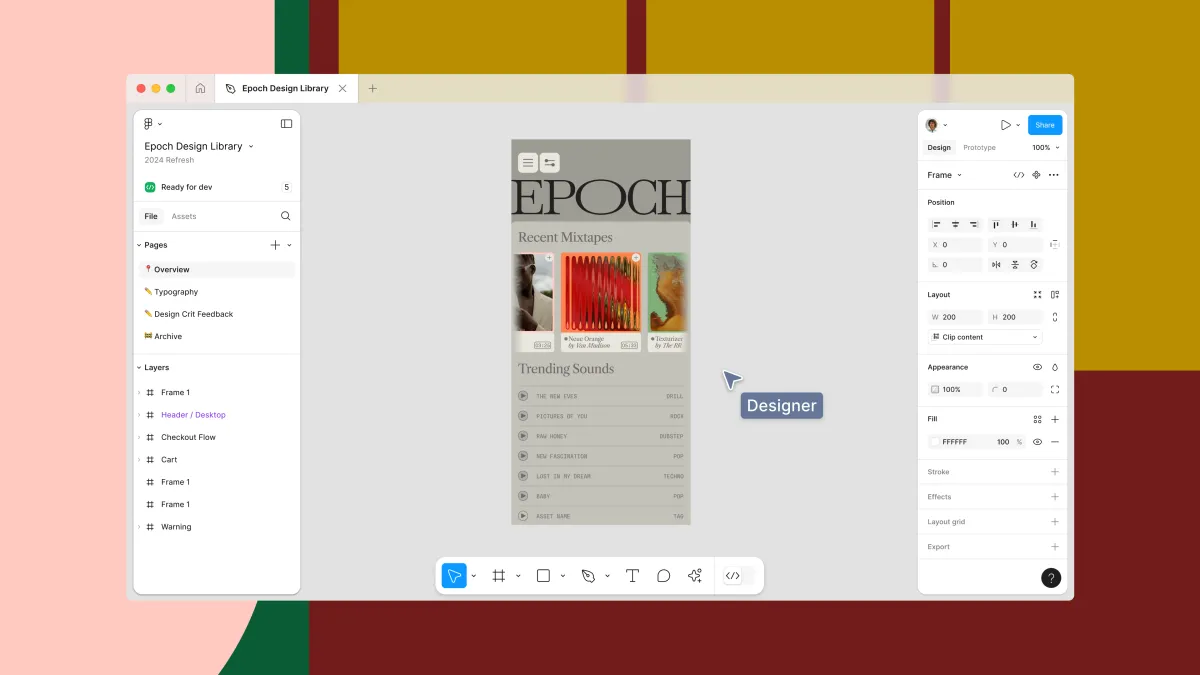
新しいFigmaのUI
Figmaのデザインおよび開発ワークスペースは、よりモダンで親しみやすく、柔軟なユーザーインターフェイスを提供します。今回のリデザインでは、Figma AIやその他のツールに簡単にアクセスできる新しいツールバーが設置され、ユーザーエクスペリエンスを簡素化し、シームレスなプロダクト開発ワークフローのベースを築きます。
新しいFigma UI の特徴
もっと親しみやすいインターフェース: より分かりやすいアイコン、プロパティパネルのオプションラベル、丸みを帯びたUIにするなど、ユーザビリティの向上により、デザイン初心者にとっても経験豊富なデザイナーにとっても、より見やすく親しみやすいものとなりました。
人間工学に基づいたデザイン: サイズ変更ができるパネルにより、キャンバスをさらにカスタマイズできるようになりました。デザインの作成中には、パネルを最小化しインターフェースを隠してキャンバスを開き、プロパティの調整中にはパネルを拡大してスペースを広く使うことができます。
AIやその他のツールへ簡単にアクセス: キャンバスの下部に新しいツールバーが追加され、AIや既存の機能への新しいエントリーポイントやショートカットが搭載されます。
Figmaについて
Figmaは、デジタル製品やソフトウェアのようなプロダクトを共同で制作するチーム向けのプラットフォームです。ウェブで生まれたFigmaは、アイデアからプロダクト完成までチーム全体をサポートします。ツールの統合、ワークフローの簡素化、チームや時間帯を超えたコラボレーションなど、Figmaは、プロダクト開発プロセスをより迅速に、より効率的に、そして楽しく、全員の理解を統一させることができます。
Figma Japan official website:https://www.figma.com/ja-jp/
FigJam site:https://www.figma.com/ja/figjam/
* Dev Mode site:https://www.figma.com/ja-jp/dev-mode/
Configについて
Configはサンフランシスコで開催される、Figmaによる年次カンファレンスで、世界中のコミュニティからデザイナー、開発者、製品ビルダーなどが集まり、互いに繋がり学び合う場です。さらに、Figmaの主要製品の発表も行われます。Configは、コミュニティによるコミュニティのためのイベントです。












トピックス(IT)










【記事の利用について】
タイトルと記事文章は、記事のあるページにリンクを張っていただければ、無料で利用できます。
※画像は、利用できませんのでご注意ください。
【リンクついて】
リンクフリーです。