

デザインシステムを加速する新機能「Storybook統合」登場
新機能「Storybook統合」を活用したUXデザインの進化
デジタル化が進む現代では、UXデザインとフロントエンド開発の連携が極めて重要です。近年、デザイン思考に基づいたデザイン経営が求められる中、企業はデザインシステムの構築を急務としています。しかし、従来のUXデザインツールでは、デザインのプロトタイプと実装用のコード資産との間に乖離が生じ、開発プロセスのボトルネックとなっていました。
この問題を解決すべく、UXPinは新たに「Storybook統合」機能を提供開始しました。この機能により、UXデザイナーとフロントエンジニアの間のコミュニケーションが円滑になり、効率的な製品開発が可能となります。
Storybook統合の魅力
1. シンプルな連携
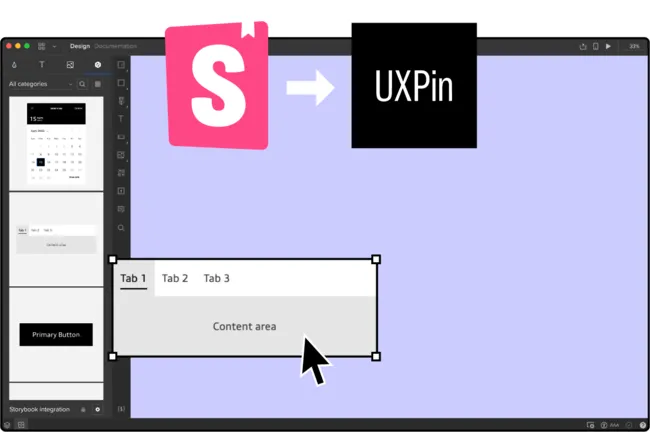
「Storybook統合」機能では、UXPinエディター内にStorybookのリンクを貼り付けるだけで、数秒で統合が完了します。このシンプルなプロセスにより、コードを書く手間を省き、誰でも容易に連携できるようになっています。
2. インタラクティブなデザイン体験
UXPinはノーコードのデザインツールとして、高度なインタラクティブデザインを実現します。統合されたデザインコンポーネントをキャンバスにドラッグ&ドロップすることで、迅速にアプリのプロトタイプを作成できます。これにより、UXデザイナーは創造性を最大限に発揮することが可能です。
3. 幅広いフレームワーク対応
新機能では、Reactに加え、VueやAngularをはじめ、15種類のUIフレームワークに対応しています。これにより、現在使用されているJavaScriptコードをそのまま利用して統合作業を行うことができ、エンジニアへの実装コードの提供も容易になります。
導入手順は簡単
統合は次の3ステップで完了します。
1. UXPinエディター内の連携ボックスにStorybookのリンクを貼り付ける。
2. デザインコンポーネントをドラッグ&ドロップして、正しくインポートされたか確認する。
3. 正常に動作すれば、連携は完了です。
このシンプルな導入方法により、ユーザーはデザインシステムを活用した自由でインタラクティブなアプリ開発を楽しむことができます。
UXPinについて
UXPinは2010年に設立され、UXデザインの専門会社として、コードに基づくSaaSプラットフォームを提供しています。UXPinを利用することで、デザイナーはノーコードで実用的なプロトタイプを作成し、デベロッパーには製品化に必要なコードを提供します。このようなインフラストラクチャによって、企業はより敏捷にデジタルな要求に応えることができます。
UXPinの新しい「Storybook統合」機能は、エンタープライズ向けソリューションとして多くの企業に導入されることを目指しています。ぜひ下記のリンクから詳細情報をご確認ください。
UXPin Storybook統合について
会社情報
- 会社名
- UXPin Inc.
- 住所
- 東京都港区麻布十番 1-10-3モンテプラザ 707
- 電話番号
トピックス(IT)










【記事の利用について】
タイトルと記事文章は、記事のあるページにリンクを張っていただければ、無料で利用できます。
※画像は、利用できませんのでご注意ください。
【リンクついて】
リンクフリーです。