

フロントエンドで画像処理!OpenCV.jsを活用したWebアプリケーション開発入門
フロントエンドで画像処理!OpenCV.jsを活用したWebアプリケーション開発入門
近年、Webアプリケーションはますます高度化し、フロントエンドでも画像処理や動画処理といった複雑な処理が求められるようになってきました。従来はサーバーサイドで行われていた画像処理を、OpenCV.jsを用いることでブラウザ上で直接行うことが可能になります。
OpenCV.jsとは、オープンソースの画像処理ライブラリであるOpenCVのJavaScript版です。OpenCVは、画像認識、物体検出、顔認識、動画分析など、様々な画像処理機能を提供しています。OpenCV.jsは、このOpenCVをJavaScriptで利用できるようにしたライブラリであり、フロントエンド開発者でも簡単に画像処理を導入することができます。
本書では、OpenCV.jsの導入から基本的な画像処理、そして実用的なアプリケーション開発までをサンプルコードと共に解説します。
本書のポイント
OpenCV.jsの導入方法を丁寧に解説
画像の読み込み、表示、操作の基本をサンプルコードで学ぶ
画像処理の基本的なアルゴリズムを理解し、応用できるようになる
Webアプリケーション開発に役立つ実用的な例題を多数紹介
本書で学べること
画像処理の基本的な知識
OpenCV.jsの使い方
画像の読み込み、表示、操作
色空間変換、ノイズ除去、エッジ検出、輪郭検出など
顔検出、物体検出などの応用技術
Webアプリケーションへの組み込み方法
本書で紹介される例題
マウスで描画するお絵描きツール
画像をポスター化する減色操作
線画を生成し、イラスト風に着色する処理
QRコードの読み取り
傾いた画像の補正
画像中の顔の検出
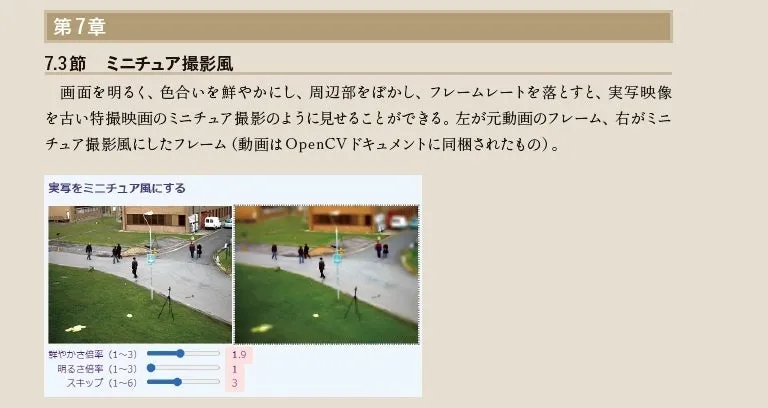
実写ビデオをミニチュア風に加工
固定カメラ中の歩行者を抽出
本書を読むことで得られるメリット
フロントエンドで高度な画像処理を導入できるようになる
Webアプリケーション開発の幅が広がる
画像処理技術を習得することで、様々な分野で活躍できるようになる
対象読者
Webアプリケーション開発者
画像処理に興味がある人
JavaScriptの基礎知識がある人
本書は、OpenCV.jsを使って画像処理を学びたい、Webアプリケーションに画像処理機能を実装したいという開発者にとって最適な一冊です。
OpenCV.jsでフロントエンド画像処理の世界を広げよう!
本書『OpenCV.jsで作る画像・ビデオ処理Webアプリケーション』を読ませていただきました。フロントエンド開発者にとって、画像処理はこれまでサーバーサイドに任せることが多かった分野でした。しかし、OpenCV.jsの登場により、ブラウザ上で直接画像処理を実行することが可能になりました。
本書は、OpenCV.jsの導入から基本的な画像処理、そして実用的なアプリケーション開発までを丁寧に解説しており、サンプルコードも豊富なので、実際に手を動かしながら学ぶことができます。
特に印象的だったのは、画像処理の基礎知識から、顔検出や物体検出といった応用技術まで幅広く解説されている点です。また、Webアプリケーション開発に役立つ実用的な例題も多数紹介されており、本書を読めば、すぐにでも画像処理を活用したWebアプリケーションを開発できるようになるでしょう。
本書の構成もわかりやすく、初心者でも安心して読み進められます。また、豊富な図解とサンプルコードによって、理解が深まります。
OpenCV.jsは、Webアプリケーション開発の可能性を大きく広げる技術です。本書を参考に、ぜひあなたもOpenCV.jsを使って、画像処理の世界を体験してみてください!
今後の展望
OpenCV.jsは、Webアプリケーション開発において、ますます重要な役割を果たしていくでしょう。
画像認識、物体検出、顔認識などの技術を活用した、より高度なWebアプリケーションが開発される
AR/VRなどの技術と組み合わせることで、よりインタラクティブなユーザー体験を提供するWebアプリケーションが実現する
* 機械学習、ディープラーニングなどの技術と組み合わせることで、より賢いWebアプリケーションが開発される
OpenCV.jsは、Webアプリケーション開発の未来を大きく変える可能性を秘めた技術です。本書を参考に、ぜひあなたもOpenCV.jsで画像処理の世界に挑戦してみてください。



トピックス(IT)










【記事の利用について】
タイトルと記事文章は、記事のあるページにリンクを張っていただければ、無料で利用できます。
※画像は、利用できませんのでご注意ください。
【リンクついて】
リンクフリーです。